Jigoku - Game Designer & Unity Developer
Great gameplay makes use of every aspect of the game in ways sensible to the lore.


Title: Dino Safari
Genre: Interactive Kinect Installation
Engine: Unity 5
Platform: PC with Kinect 2.0
Company: DreamStage AB
What it is:
In Dino Safari the user sees themselves placed in the Cretaceous period where they get to stand next to and interact with dinosaurs and giant fireflies. Using the Kinect the user can walk around in and interact with the virtual environment and the animals inhabiting it. Dino Safari is aimed at museum exhibitions, expos and amusement parks.
How it came to be:
- The goal of the project was to let people experience how it could be to stand next to a dinosaur in the Cretaceous period and let the user interact with their environment using the new Kinect.
- The development time was three months.
- The development team consisted of one full-time game designer/Unity developer (me), two full-time 3D-artists/animators, one part-time Kinect programmer/project leader and one part-time interaction designer.
- Most art assets were purchased from the Unity Asset Store and TurboSquid and then modified to better fit our needs.
My responsibilities:
- Game Design
- Unity development
- Project Leading
- AI & Pathfinding
- Scripting (C#)
- Environment Art
- Optimization and testing
Screenshots
Unity Development
Except for our in-house Kinect-integration I was in charge of all the Unity development during this project. I built the environment, mixed sounds, added particle effects, implemented animations and set up Mecanim animation controllers for all the different animals. I set up our event-system using Mecanim as a state machine using Unity 5's new state machine behaviors, handled all lighting, set up our vines with rope physics, scripted the AI and implemented a modified version of Aron Granberg's A* Pathfinding to use Root Motion for the AI. I also communicated tightly with our 3D animators and our Kinect programmer to make sure their work functioned as intended.
Some of the Unity Assets Store assets I worked with
- Aron Granberg's A* Pathfinding (modified to use Root Motion)
- Behavior Designer + Behavior Designer Movement Pack (modified with some extra nodes)
- ShaderForge
- SonicEther's Bloom and Dirty Lens
- Several of SpeedTree's trees and plants
- Allegorithmic Substances
- TerrainComposer
- Relief Terrain Pack
- Ultimate Rope Editor
Project Leading
Our project leader was on vacation for one week during the project followed up by another week of being home because of sickness. During these two weeks I filled the position as project lead and manager. I had to make sure we met our deadlines, make sure everyone had tasks to do and make decisions within the design, art and technical areas. I also had to prioritize and adjust our plan when needed. While doing this I also still handled all the Unity development.
Our four ways of interaction
The Triceratops child
This young dinosaur playfully approaches and runs around the humans while its mother watches from the side and can be pushed or nudged by the user. The Triceratops child's AI uses pathfinding with holes cut through the navmesh to let it try to avoid the humans' sometimes aggressive play-style.
The Fireflies
Unity 5 brought improved real-time lighting and we decided to make full use of this with a group of large fireflies moving around the environment, casting their colorful light on anything they get close to. The fireflies will briefly fly down and circle the humans who can try and hit the glowing insects, successfully doing so will cause the hit firefly to change color and the user can see their virtual body now bathing in green light rather than orange.
The vines
We wanted to add some form of simple interaction that the users could play with at all times, no matter which animal was present, and that would strengthen the feeling of actually being in the virtual world by letting both the humans and the animals interact with it. We did this by adding two vines with rope-physics hanging down at either end of the user-traversable area. This gives the user something familiar to play with at all times and shows that the humans and the animals can interact with the same objects. While the small Triceratops and the fireflies don't really push around the vines much the final dinosaur to enter the scene does so with quite the impact.
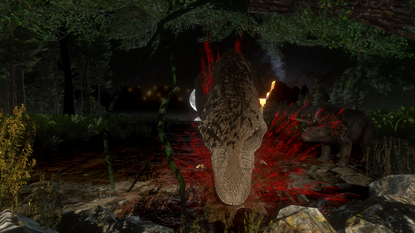
The Tyrannosaurus Rex
Right at the beginning of the design-process we knew that if we say Dinosaurs the T-Rex is gonna be among the very first, if not the first, animal that most people think of. This mighty beast walks out from the shadows towards the end of the scenario, looks around and gives off an intimidating growl, carefully choosing its target before it lets out a mighty roar as a final warning and then charges the humans with all its might. The vines are flung aside from the sheer force of the T-Rex's charge and assuming the users aren't fast to jump aside at the last moment all that is left is a pool of blood.
Stefan Alfredsson - Designer & Unity Developer - E-mail: stefan@jigoku.se - Mobile: +46 70 754 8228